【案例鑒賞】設(shè)計(jì)APP界面時(shí)該如何布局頁面?
智能手機(jī)的使用使得移動(dòng)APP的應(yīng)用也越來越廣泛,但是具備相似功能的APP也不為少見,要想用戶鐘情于一款A(yù)PP,除了要確保該APP的用戶體驗(yàn),再者就是要設(shè)計(jì)好APP界面的布局。優(yōu)質(zhì)的APP界面設(shè)計(jì)能給用戶留下美好的第一印象,為自身培養(yǎng)更多的忠實(shí)用戶。那么,設(shè)計(jì)APP界面時(shí)該如何布局界面呢?
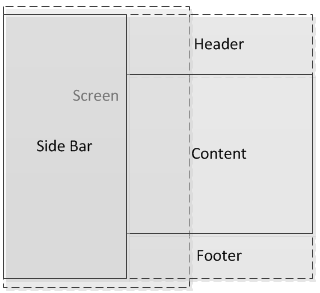
一個(gè)app的好與不好,很大部分取決于移動(dòng)APP頁面布局的合理性。下圖為APP最原始的布局模型。

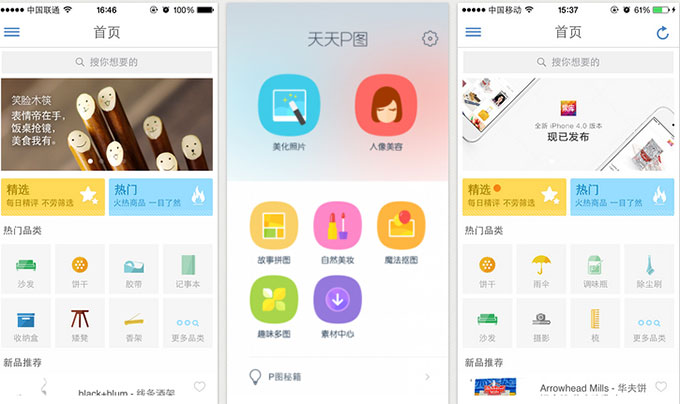
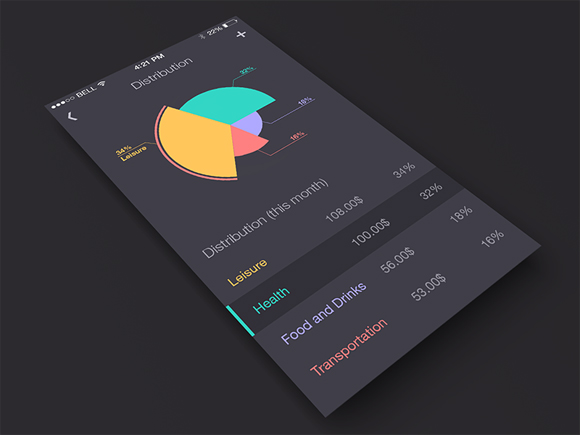
移動(dòng)APP經(jīng)典布局界面欣賞,以首頁為例展示:

頁面布局顧名思義就是對(duì)頁面的文字、圖形或表格進(jìn)行排布、設(shè)計(jì)。
優(yōu)秀的布局,需要對(duì)頁面信息進(jìn)行完整的考慮。即要考慮用戶需求、用戶行為,也要考慮信息發(fā)布者的目的、目標(biāo)。

手機(jī)APP設(shè)計(jì)干貨:常見的APP信息布局方式
3種iPad端常見的界面設(shè)計(jì)布局模式和交互解析
對(duì)用戶行為的迎合和引導(dǎo),有一些既有原則和方法,比如下面的22條基本原則:
1、公司/組織的圖標(biāo)(Logo)在所有頁面都處于同一位置。
2、用戶所需的所有數(shù)據(jù)內(nèi)容均按先后次序合理顯示。
3、所有的重要選項(xiàng)都要在主頁顯示。
4、重要條目要始終顯示。
5、重要條目要顯示在頁面的頂端中間位置。
6、必要的信息要一直顯示。
7、消息、提示、通知等信息均出現(xiàn)在屏幕上目光容易找到的地方。
8、確保主頁看起來像主頁(使主頁有別于其它二三級(jí)頁面)。
9、主頁的長度不宜過長。
10、APP的導(dǎo)航盡量采用底部導(dǎo)航的方式。菜單數(shù)目4-5個(gè)最佳。

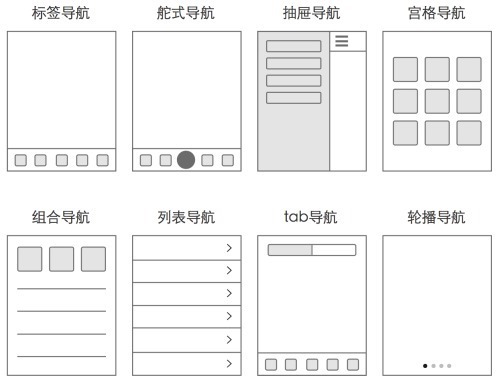
小白自學(xué)APP界面設(shè)計(jì):APP導(dǎo)航交互設(shè)計(jì)全解
11、每個(gè)APP頁面長度要適當(dāng)。
12、在長網(wǎng)頁上使用可點(diǎn)擊的“內(nèi)容列表”。
13、專門的導(dǎo)航頁面要短小(避免滾屏,以便用戶一眼能瀏覽到所有的導(dǎo)航信息,有全局觀)。
14、優(yōu)先使用分頁(而非滾屏)。
15、滾屏不宜太多(最長4個(gè)整屏)。
16、需要仔細(xì)閱讀理解文字時(shí),應(yīng)使用滾屏(而非分頁)。
17、為框架提供標(biāo)題。
18、注意主頁中面板塊的寬度。
19、將一級(jí)導(dǎo)航放置在左側(cè)面板。
20、避免水平滾屏。
21、文本區(qū)域的周圍是否有足夠的間隔。
22、各條目是否合理分類于各邏輯區(qū),并運(yùn)用標(biāo)題將各區(qū)域進(jìn)行清晰劃分。
這些APP界面布局原則可以保證頁面在布局方面最基本的可用性。是非常適合app設(shè)計(jì)新手來掌握。

以上22條頁面布局的原則是與用戶的眼動(dòng)軌跡研究有關(guān)系的,可以說是依據(jù)來源。企業(yè)在設(shè)計(jì)APP是嚴(yán)格把握好以上22條,必能設(shè)計(jì)出令用戶眼前一亮的界面,為企業(yè)創(chuàng)造出更大的效益。當(dāng)然,選擇可靠的團(tuán)隊(duì)來設(shè)計(jì)也不失為一大良策。