設計APP界面時該如何布局頁面?
智能手機的使用使得移動APP的應用也越來越廣泛,但是具備相似功能的APP也不為少見,要想用戶鐘情于一款APP,除了要確保該APP的用戶體驗,再者就是要設計好APP界面的布局。微信小程序優質的APP界面設計能給用戶留下美好的第一印象,為自身培養更多的忠實用戶。那么,設計APP界面時該如何布局界面呢?
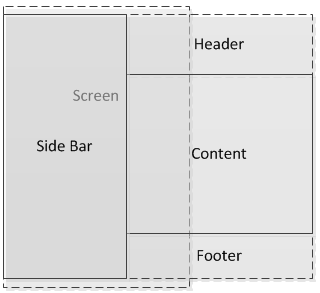
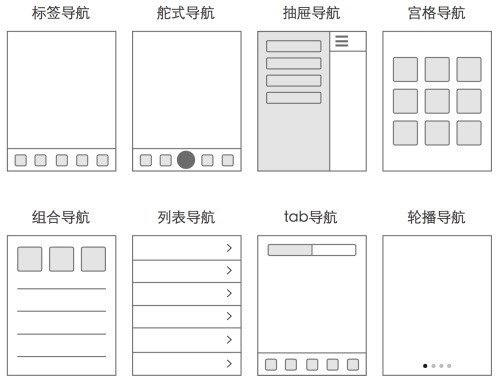
一個app的好與不好,很大部分取決于移動APP頁面布局的合理性。下圖為APP最原始的布局模型。

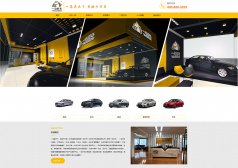
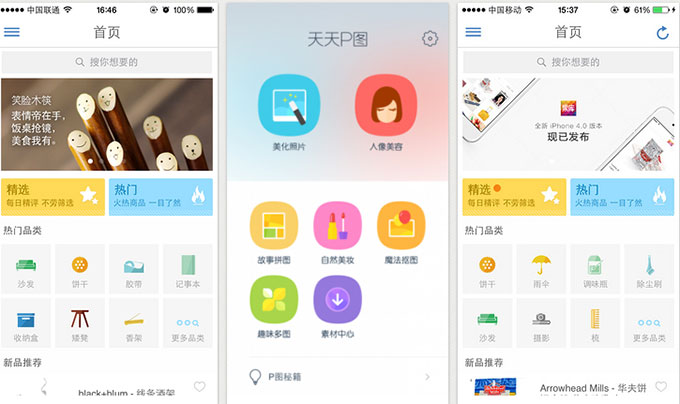
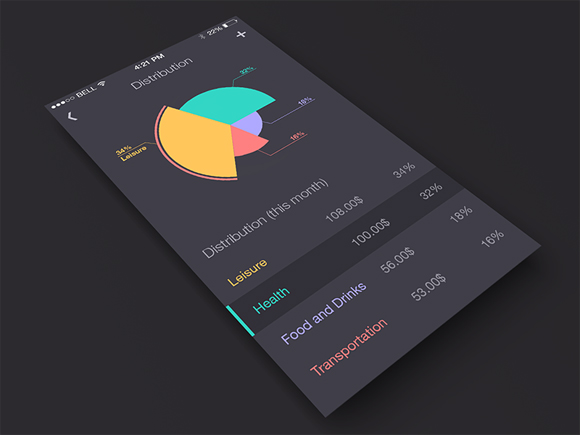
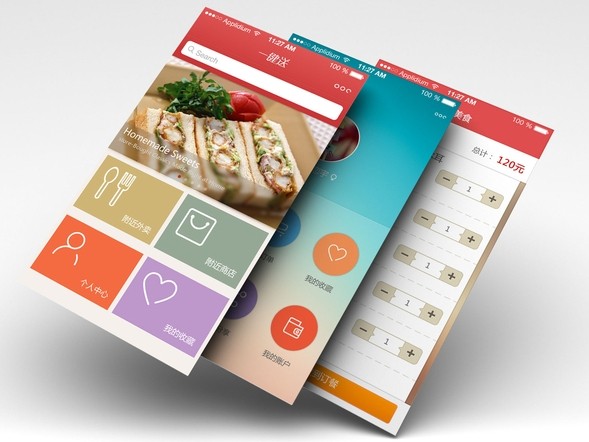
移動APP經典布局界面欣賞,以首頁為例展示:

頁面布局顧名思義就是對頁面的文字、圖形或表格進行排布、設計,微信小程序。
優秀的布局,需要對頁面信息進行完整的考慮。即要考慮用戶需求、用戶行為,也要考慮信息發布者的目的、目標。

手機APP設計干貨:常見的APP信息布局方式
3種iPad端常見的界面設計布局模式和交互解析
對用戶行為的迎合和引導,惠州微信小程序微信小程序,有一些既有原則和方法,比如下面的22條基本原則:
1、公司/組織的圖標(Logo)在所有頁面都處于同一位置。
2、用戶所需的所有數據內容均按先后次序合理顯示。
3、所有的重要選項都要在主頁顯示。
4、重要條目要始終顯示。
5、重要條目要顯示在頁面的頂端中間位置。
6、必要的信息要一直顯示。
7、消息、提示、通知等信息均出現在屏幕上目光容易找到的地方。
8、確保主頁看起來像主頁(使主頁有別于其它二三級頁面)。
9、主頁的長度不宜過長。
10、APP的導航盡量采用底部導航的方式。菜單數目4-5個最佳。

小白自學APP界面設計:APP導航交互設計全解
11、每個APP頁面長度要適當。
12、在長網頁上使用可點擊的“內容列表”。
13、專門的導航頁面要短小(避免滾屏,以便用戶一眼能瀏覽到所有的導航信息,有全局觀)。
14、優先使用分頁(而非滾屏)。
15、滾屏不宜太多(最長4個整屏)。
16、需要仔細閱讀理解文字時,應使用滾屏(而非分頁)。
17、為框架提供標題。
18、注意主頁中面板塊的寬度。
19、將一級導航放置在左側面板。
20、避免水平滾屏。
21、文本區域的周圍是否有足夠的間隔。
22、各條目是否合理分類于各邏輯區,并運用標題將各區域進行清晰劃分。
這些APP界面布局原則可以保證頁面在布局方面最基本的可用性。是非常適合app設計新手來掌握。

以上22條頁面布局的原則是與用戶的眼動軌跡研究有關系的,可以說是依據來源。企業在設計APP是嚴格把握好以上22條,必能設計出令用戶眼前一亮的界面,微信小程序,為企業創造出更大的效益。當然,選擇可靠的團隊來設計也不失為一大良策。